# 使用 Nodejs 开发一个属于自己的命令行工具
# 命令行
- 看豆瓣
- 刷知乎
- 天气
- 单位换算
- 笑话
- 网速
- 图片处理
- 颜色信息
- 微博、推特
- 文字游戏
- emoji 表情
- 聊天
目的:基于 Nodejs 的命令行工具,可以访问 Github
- Nodejs 基础
- Github API
- 命令行输入输出
- 解析输入,参数(commondjs)
- colors 着色
- 发布
# 背景
使用 Nodejs 开发一个查看 Github 仓库的命令行工具,2009 年 Nodejs 横空出世,本意是使用 javascript 开发服务端程序,万万没想到,反倒是对前端开发产生了巨大的影响,自动化工具、打包工具、脚手架层出不穷,可以说 Nodejs 是现代前端开发不可或缺的技能。本文通过开发一个非常简单的命令行工具,介绍从无到有的发布一个 NPM 包。至于为什么选择查看 Github 仓库,年龄大了脑子不好使,clone 项目的时候总忘记自己有啥项目,项目名叫啥,而且懒癌晚期,不想再去打开浏览器去 Github 查。
# 设计
# 查看 SilvesterChiao 用户的 public 仓库
sil-github --repos SilvesterChiao
2
# 实现步骤
# 1. Nodejs 和 NPM
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。发布于 2009 年 5 月。具有事件驱动、非阻塞、轻量、高效等特点。
NPM 是 Node.js 自带的包管理工具。
下面创建一个项目,开始写 Node.js 命令行工具:
# 创建一个仓库 sil-github-cli,
mkdir sil-github-cli
cd sil-github-cli
# 初始化
npm init
# 创建 src/index.js 文件
touch src/index.js
2
3
4
5
6
7
index.js 内容如下:
// src/index.js
#!/usr/bin/env node
console.log('Hello World!');
2
3
完成初始化后在 package.json 中加入一个 bin 字段,然后执行 npm link,会在本地添加一个 sil-github 的命令,用于开发时的测试。
{
"bin": {
"sil-github": "src/index.js"
}
}
2
3
4
5
这时执行 sil-github 就会看到终端输出如下内容。
# 2. Github API
接下来在 src/index.js 中写一个调用 Github API 的方法:
function getRepos() {
const optons = {
url: 'https://api.github.com/users/SilvesterChiao/repos',
method: 'GET',
json: true,
headers: {
'User-Agent':
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36',
},
};
return new Promise(function(resolve, reject) {
var requestC = request.defaults({ jar: true });
requestC(optons, function(error, response, body) {
if (error) {
console.log('error occurred: ' + error);
reject(error);
}
body.forEach((item, index) => {
console.log(`${index + 1}: ${item.name}`);
});
});
});
}
getRepos();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
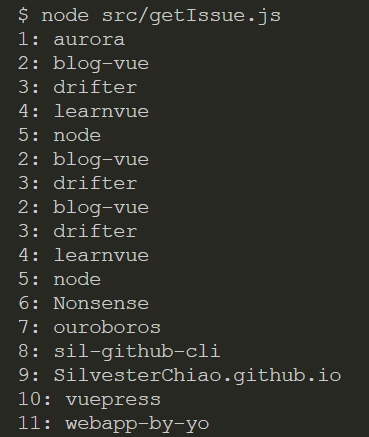
保存之后再次执行 sil-github, 对没错,直接执行就可以,不需要重新 npm link,然后终端就会循环打印 SilvesterChiao 这个用户(其实就是鄙人)的所有仓库名,如下图:

# 3. 加载动画和输出着色
现在加点特效美化一下,先加 loading 效果。用一个叫做 ora 的包,无意中翻到的,可惜 Windows 上设置类型无效。

增加代码如下:
// 引入 ora
cont ora = require('ora')
// getRepos 方法开头加上
const spinner = ora({
text: 'Loading',
}).start();
// 调用 Github API 成功之后关闭
spinner.succeed('Succeed');
// 输入仓库名之后退出
process.exit();
2
3
4
5
6
7
8
9
10
命令行输出都是白色的,可以通过 colors 包进行美化。安装引入之后使用非常简单,针对字符串有两种方法。除了文本颜色还可以设置背景颜色、文字样式等。
const colors = require('colors');
console.log('绿色'.green);
console.log(colors.yellow('黄色'));
2
3
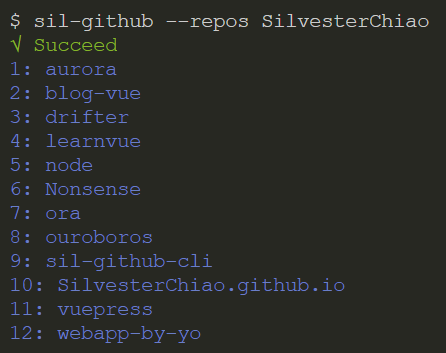
现在输出是这个样子的了:

# 4. 使用 Commanderjs 解析输入参数
差点忘了最重要的一点,不能都查我的仓库吧,现在加上根据传入的用户名去查仓库,可以使用 Commanderjs 解析参数。
const program = require('commander');
program
.version('0.0.1')
.option('--repos', 'view repos')
.parse(process.argv);
if (program.repos) {
const userName = process.argv[3];
getRepos(userName);
}
2
3
4
5
6
7
8
9
10
11
# 5. 发布 NPM 包
先在 NPM 上注册一个账号,注册之后回到项目中执行 npm login ,输入用户名、密码、Email,登录之后会显示 NPM 源地址,如果使用淘宝镜像需要在发布之前改回官方源。
npm config set registry=http://registry.npmjs.org
最后到了激动人心的时刻了,执行 npm publish,NPM 会读取项目下的 README.md 、 package.json 等信息发送到 NPM 源上,发布之前最好去 NPM 上搜索一下有没有重名,后续更新再发布的话别忘了修改 package.json 中的 version。发布成功之后就可以全局安装使用了。